
make healthtech loveable
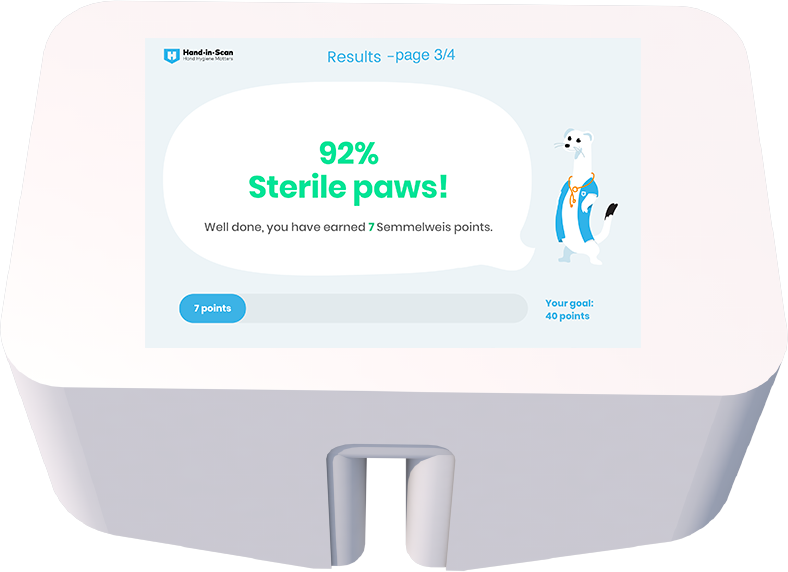
How can a user interface be so powerful that it is able to save human lives? In HandInScan’s case, boosting their product’s user experience with emotional design was the key to increase the efficiency of their product by lightyears.