share this post on


27 October, 2021
Learning is a great common denominator across peoples and cultures. We can safely say that there is no one on our planet who isn’t involved in some form of learning during their life. In fact, learning plays a prominent role during an even longer period of our lives, finally stretching into what we call lifelong learning.
The increasing life expectancy, the rate at which markets and industries are shifting gears, and the growing trend of workforce fluctuation and career track changes are all factors contributing to this phenomenon.
This is why being effective is paramount when it comes to education: how learners receive, process and retain the new knowledge can go a long way here. In digital or blended learning, one of the most impactful formats of the last decade has undoubtedly been video-based learning.
No matter whether you’d like to bake the perfect loaf of sourdough bread or assemble your deluxe home theatre, pulling up YouTube and finding the right tutorial video must be among the top three actions you think of when hitting a snag with your project.
So we decided to take a closer look at this method and explore how, why, and under what circumstances you can benefit most from creating video lessons for your users.
So, educational videos do work – but why?
To put it simply, a video lesson can stimulate more parts of your brain, more channels of your consciousness than a visual-only or audio-only material. As Paivio’s dual coding theory puts it: “When incoming sensory information can be processed by two channels rather than one, it is likely to be learned and retained more effectively”.
It seems pretty straightforward: the more parts of your brain are involved, the higher the likelihood of the knowledge sticking with you in the long term.
And by stimulating the brain we mean stimulating it with information relevant to the subject matter (i.e., what you are trying to learn).
Our current reality kind of works against us here: there is an increased race for our attention virtually everywhere, and much of that is just noise. Everybody competes for the spotlight and tries to keep users engaged for as long as possible. This happens from a very early age on: in the US the average time children under 8 years spend on mobile devices daily tripled between 2013 and 2017, while in the UK more than 80% of tweens aged 12 to 15 years had smartphones in early 2019, allowing them to browse multimedia content each and every day.
Okay, so using various types of stimuli to increase learning effectiveness will surely do the trick, right? Yes – if done so properly.
You have probably experienced that numb feeling when your mind just refuses to focus and simply drifts off when watching a video lesson. Obviously, this education format is passive by nature, but there are plenty of things you can do to avoid losing viewers’ attention and benefit from the full potential of this medium.
So here’s what you can do.
7 tried-and-tested tips for nailing video education design
In this section, we have collected our favourite product design best practices that can serve as a checklist when designing your digital video learning service. Needless to say, the list is not an exhaustive one, and none of the items are set in stone. Even so, applying these principles to your individual product and distinctive user needs (and verifying their effectiveness through careful testing!) will certainly help you find the ideal solution.
1. Keep it short
Let’s face it: most people’s attention span is quite limited. It makes sense that your content becomes more “digestible” if you don’t try to tackle everything in one video. Focusing on one (or a handful of) concepts and dividing complex topics into absorbable chunks will work better for most viewers.
Another important factor is the pace of the learning journey, which is naturally different for everyone. Let’s compare watching a video lesson to reading about the same topic. Obviously, the written material enables the learner to retain full control of the pace at which the information is presented to them. However, when watching a video, they aren’t controlling the pace. Even though pressing Pause is always an option, stopping a video still requires extra effort compared to just simply pausing one’s reading. In short, keeping your videos brief will allow watchers to feel more in control when it comes to the pace of their learning experience. They can decide how many information bites they want to consume in one sitting and how quickly they’d like to absorb them.
check out our selected works from the education sector

Being mindful of the length of your educational videos is one of the key factors you should take into consideration when designing your product
And here’s one more for the shorter pieces: breaking your videos into smaller chunks and applying a rigorous tagging system can be very beneficial when you intend to interlink topics to enable a more dynamic navigation (and even create recommendation engines).
Alright, but what’s the ideal length for a video?
Research suggests that as a rule of thumb there is a significant diminishing return on each minute beyond 6 minutes.
Udacity videos are typically shorter than that, and Udemy also recommends uploading videos that are between 2-6 minutes.
Whereas this length seems to work fine for more generic MOOC content (stands for massive open online content), you should never forget to do your homework. Understanding your specific target audience better and adjusting the maximum length according to their unique context and needs are basic stepping stones for any successful video product.
Users might be more willing to watch a 15-minute-long video if it’s part of a certificate earning programme – particularly if they paid a hefty sum for that programme! – than if it belongs to an online course they are just doing out of curiosity.
The attention span of your viewers can be influenced by several factors, all of which are important to consider here:
- Age: the younger the audience, the shorter the ideal video length would be.
- Topic: as we discussed, it’s usually good to divide complex topics into smaller bits. However, you don’t really want to run the risk of unnecessarily breaking the flow of absorbing information. So, if – after careful consideration – you still feel that a topic can’t be broken down into smaller parts without potentially disrupting viewers’ learning rhythm, you are probably right… and you should just skip the 6-minute rule altogether.
- Motivation and end goal: is the video part of a renowned certification earning programme or is it just a hobby language course? Always keep in mind motivation levels when deciding on the ideal video length.
Do you feel like there are too many things to consider?
Don’t worry, it’s not that hard: just aim for videos that are not longer than 6 minutes, and don’t forget to think about your specific use case that might further influence the length of your video.
2. Mix it
Deceptively, good video education needs to be built on a lot more than just videos.
The dual coding theory states that using more brain channels will help retain information more effectively. Now, let’s take that a step further! The quality of your video learning experience can improve greatly if you try including other methods of knowledge transfer into it.

Diversifying the methods you use for knowledge transfer may be your biggest ally: giving a mixed possibility to watch, read, communicate about and interact with the learning materials will help users retain information more effectively
For example, take Udacity: they mostly work with videos, but also offer reading material and exercises to complement their content.
Mixing things up will stimulate the brain more and help avoid the mental “switch-off” scenario when the user just blankly stares at the video. Ideally, your learners will have the opportunity to watch (a video), read (a text), interact (with an exercise, game or test) and communicate on your platform.
So, this takes us to the next question: what kind of topics are best served by watching videos in this mixture?
NN Group distinguishes two areas where video learning excels:
- Long, multistep processes
- Complex topics
Don’t forget that even though your subject might be long or difficult to explain, you still need to keep the video short. That’s a tough challenge, but the good news is that resolving it will put you on the right path to provide stellar content. As discussed, the obvious solution is dividing intricate topics into digestible chunks, yet somehow still keeping them together.
When “cutting up” your video experience, make sure the separations are logical, and that every video reaches some rational conclusion for the sub-topic it’s discussing. Also, keep in mind that these chunks will eventually need to come together into an integrated understanding in the learner’s mind. (This is especially hard since most users won’t even watch all of them at once.) Providing a “meta-navigation” within such a video chain and referring back to previous parts is very important for creating a well-rounded, logical experience.
And what else can you do to keep things short and granular, but still tackle complex questions?
3) Provide analogies
Churchill said that “apt analogies are among the most formidable weapons of the rhetorician” – well, we believe that the same applies to an educator’s arsenal.
Evidently, this is not a strictly video-specific point, but videos are particularly well-suited for presenting analogies, as they allow the creator to provide both visual and audio cues at the same time.
A good analogy is worth a thousand words because it can provide a cognitive shortcut to the brain that we can easily access later.
Remember, our biggest challenge nowadays isn’t the lack of information, but rather the opposite: the endless stream of incoming information that simply makes us feel even more overwhelmed. Yet, if you can cut through this mass of information and somehow make your concept stick, you have a much better chance of knowledge retention.
In fact, Churchill masterfully carried out his own philosophy: through a good analogy, he created one of the go-to phrases of the entire cold war discourse – one we use without hesitation even in the 21st century. “Iron Curtain” just put a very tangible picture in people’s minds about how the Western world became divided and led by two so-called superpowers. Instead of a somewhat abstract geopolitical concept, we have an expression that is very much alive ever since Churchill uttered it the first time in 1946. And this is exactly what good analogies do: they make concepts stick.
4) Consider multiple use cases
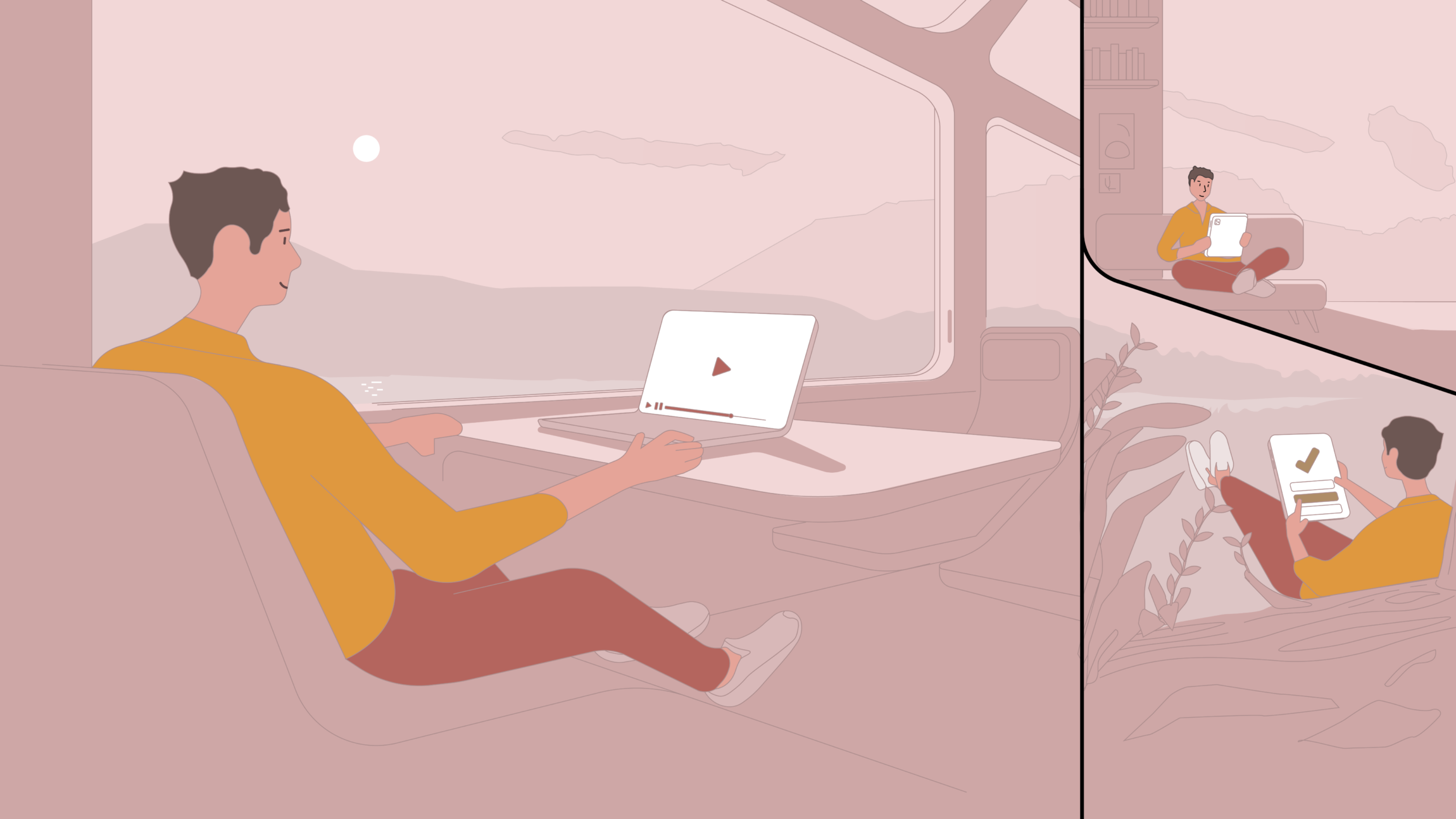
People consume more and more content on their mobile devices, and educational videos are no exception to this trend. This basically means that you can’t control the circumstances in which your videos will be watched: it might happen on the train ride home, in a busy coffee shop, or in a noisy office as part of a workplace training.
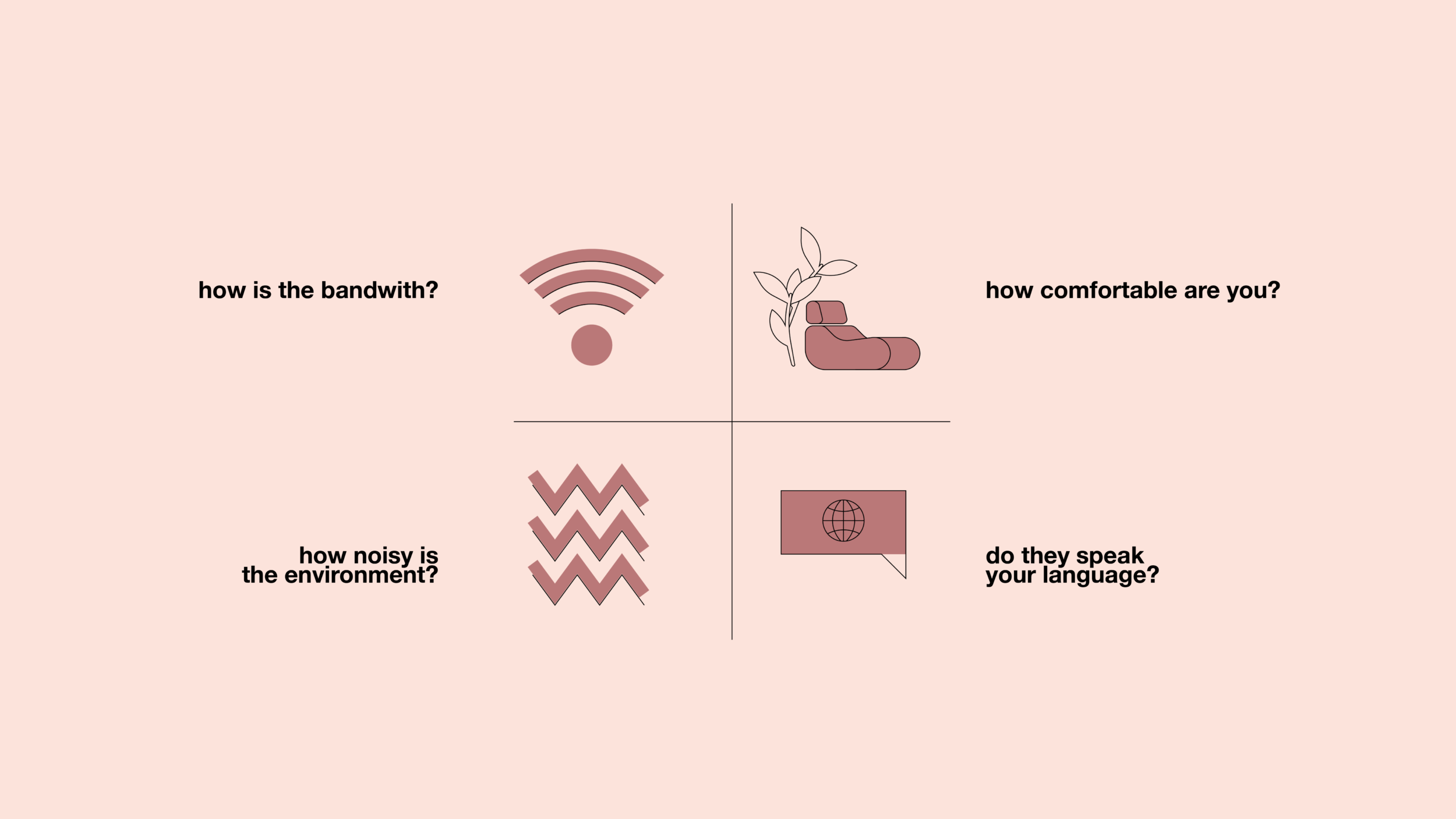
And these contexts all bring their own challenges. For example, train rides can be tricky from multiple points of view: bandwidth reliability is always a question, the generally loud environment can be distracting and trying to focus while suddenly realising you forgot to buy a ticket (and of course the guy checking them is already in your section) won’t help your case either.
At least bandwidth variability can be accommodated pretty easily, as adaptive streaming has practically become an industry-standard by now. Here streaming is adapting to both the viewer’s screen size and the speed of their internet connection, thus hopefully eliminating the widely-hated buffering symbol. It’s even better if you can provide offline viewing options to your videos (often upsold as a premium feature), so learners would be able to reach your content anytime, anywhere.

You cannot control the circumstances in which you videos will be watched. So you'd better think about how to maximise their learning experience in different scenarios. As an example, here are some questions that you might want to ask yourself when designing your video based learning solution.
Another dimension to consider would be the level of familiarity viewers might have with the topic in question. They might have already watched this particular lesson or have a deeper understanding of the subject for any other reason. In this case, they might find the pace of your video too slow, and mentally zoom out or abandon your content altogether. A good solution is making the playback speed adjustable. This can benefit users with the opposite problem too, as some learners might struggle with the language or just want to listen to the content at a slower speed for a variety of reasons.
And this brings us to the basic question of subtitles. As simple as it may sound, it’s vital to provide subtitles or even captions to your video. A user in a loud environment might not have earphones on them when coming across your lesson, or they might just generally prefer watching videos with subtitles – think of hearing-impaired viewers or non-native speakers. To top it all off, localised subtitles can have a very good return on investment if low-cost global reach is one of your key goals!
If you want to maximise the text value within your videos, consider providing a transcript as well. Learners would be able to copy-paste these texts (usually for note-taking), which would help make their entire learning experience more seamless.
5) Choose your thumbnails
The thumbnail should always be displaying a representative part of your video, one that captures the essence of that particular lesson – this way you can help users navigate through your content more confidently.
Just think of your thumbnail as the cover of a book, since in this case it is, in fact, the cover of your video. It should be unique, interesting, but also a fair representation of your content. Don’t let chance decide your thumbnails!
6) Assist video navigation
When creating a digital experience, certain industry standards are super easy to forget about – but your audience will expect to see them all the same. As a rule of thumb, if YouTube is doing it, then you should be doing it too, as your users will probably expect to have it by default.
Two of these often-forgotten tools are actually really useful, as they’d help users better navigate your videos:
- Let viewers jump to a specific section of the video. Signal these “breaking points” within the video with visible cues to let watchers know that a new topic would start, and add a brief description of the topic in question.
- Always display the length of the video and the time left to watch. Not much to elaborate here – this point just loops back to controlling the pace of the learning journey.
These tools will make users’ decision-making process and navigation much quicker, and significantly improve their experience with your digital solution.
7) Don’t forget about emotions
It’s rather self-evident that video-based learning can feel very isolated compared to physical classes, which prompts us to address the emotional aspect of this education format.
As Levine & Burgess point out, “people who are in a positive mood are more likely to remember information presented to them”, so basically retaining information is easier if the user develops a positive emotional connection to the material. Taking this a step further, Heidig, Müller and Reichelt found that – even if the learner’s emotional state might have less to do with the learning outcome itself – it has a heavy influence on their motivation to continue learning.
Well, this is where emotional design can come to our aid. Being a large topic by itself, we are not aiming to fully cover it in this article, but we believe that emotional design offers such a useful toolkit that it’s well worth including a few key thoughts and suggestions at this point.
So, the learner’s emotional state can influence their willingness to continue watching your videos, but how can you influence that emotional state in this remote, digital setting?
There is no one-size-fits-all solution here, but one thing you should carefully consider is defining the character and tone of voice of your service, then sticking to it consistently. This means that all copy, colours, icons, shapes and everything else should support your chosen design character.
At one end of the spectrum you might go for a friendly/playful look & feel with a similarly amicable tone of voice, maybe even decide to include a cute mascot. You can display hand-drawn icons to make the experience even more personal or apply smooth, rounded shapes to communicate that this is a not-too-serious place to learn for children. You can also include a few straightforward gamification tools to entice your audience to return more often.
On the other end of the spectrum you might target adult professionals for a niche topic, where such tools would be inconsistent with what your audience best responds to. You might want to dial down the playfulness here, but positive emotions can still be evoked and gamification can still be utilised – just in a somewhat less obvious way.
In both cases it pays off to figure out how you can help users form habits and return to learning with less and less effort. We have published a detailed, in-depth article on how to do this in a health-tech environment, and the same principles pretty much apply to education as well. Still, let’s summarise it here in a nutshell:

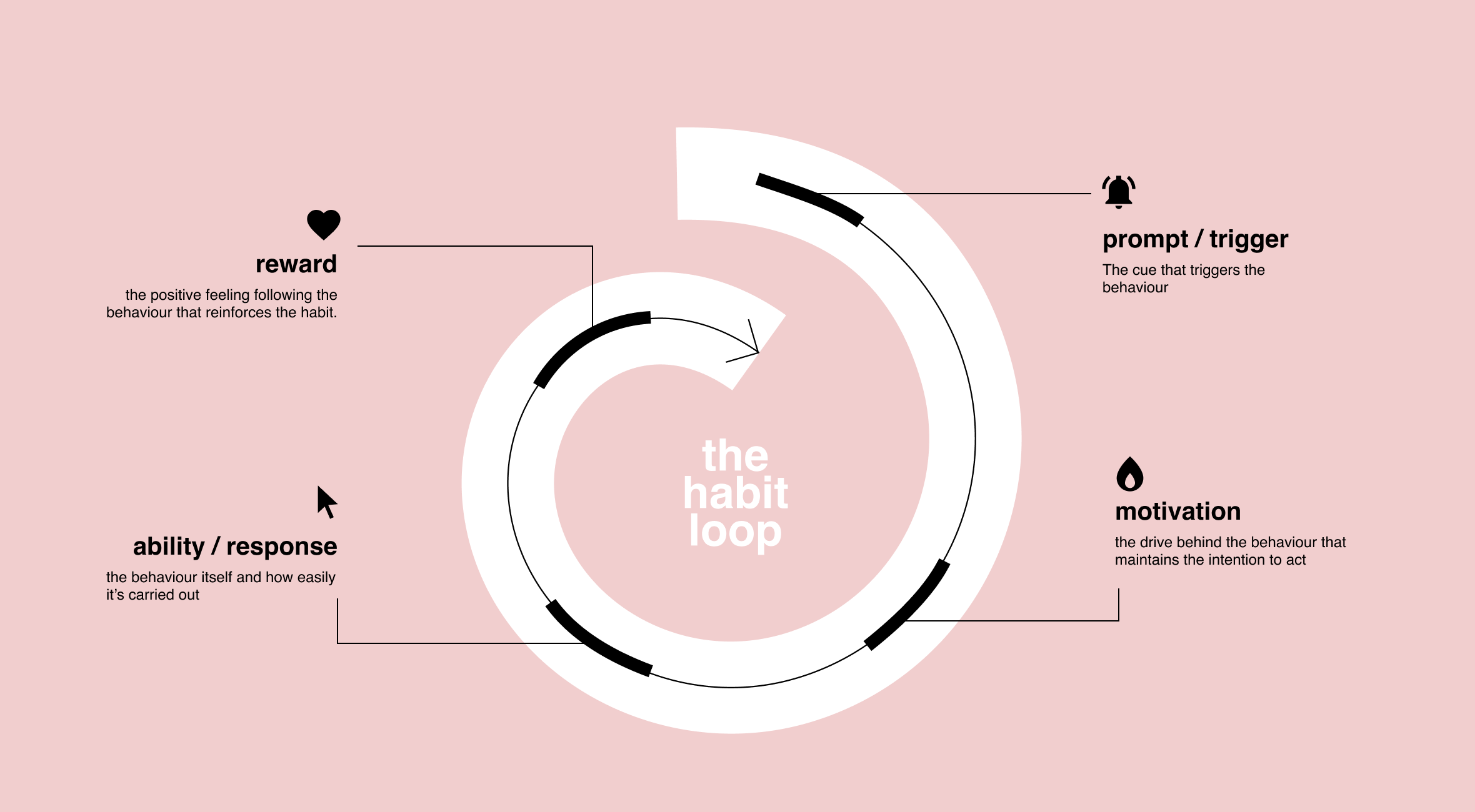
The habit loop inspired by the Hook model of Nir Eyal, expanded based on our product innovation experience
Provide a trigger to start the habit loop:
In the best-case scenario, this trigger would be a pre-existing habit that matches the frequency and the physical location of the new habit. Linking the two would eventually help create an association between the two behaviours and (ideally) cancel the need for reminders.
Let’s say you ask your students about the time of the day/week they are planning to consult your lessons. Is it after breakfast? Okay, then ask them how their breakfast was every now and then to help connect their real-life experience to the usage of your platform.
Minimise the effort required to use your product and increase your users’ motivation:
A clean-cut UX obviously helps in the minimising-the-effort part, and since this article offers several tips for that, we are moving on to the other side of this equation. There are a multitude of tools for increasing user motivation, so just to name a few prominent ones:
- Add goals and challenges, as motivation is fuelled by future results that we dream of reaching.
- Build temptation by connecting the desired behaviour to a pleasant activity (e.g., “Watch your next lesson before enjoying a well-deserved, delicious dinner”).
- Include streaks: Congratulate users on consecutive successful behaviour and use loss aversion to prevent breaking a positive streak.
- Use a direct feedback loop: There are several tools for letting users feel that they are progressing, such as celebrating milestones, showing progress visually, or making it apparent that rewards are directly connected to the desired behaviour.
- Offer support and community to battle the feeling of isolation: Remind them that they are not doing things in a bubble, they are not alone in their learning experience, etc. For more details on designing for community participation read our previous education article.
- Apply different strategies for motivational peaks and valleys. A user’s current motivational level can be assessed directly via quick survey questions within the app, or indirectly by analysing app usage. Remember, users should ideally do the hard work – create plans, set goals or undertake commitments – when they are feeling the most motivated. But getting stuck in a motivational trough would inevitably happen at some point, so be prepared: at times like these just go for the small wins, and focus on supporting users to follow the existing structure. As a general pattern expect short periods of motivational peaks to be followed by longer motivational valleys.
Our short intro to emotional design truly just grazed the surface – there are incredible tools out there to choose from. In the 2020s the challenge with using emotional design is very similar to the challenge of processing information: it’s really not about accessing enough of it. You have to cut through the abundance of information and the endless distractions, but it’s well worth the effort: emotional design and behaviour design can help learners to stay on course and better stick to their learning goals.
Good content in the right format
Last but not least, it’s important to stress that this article is neither about the technical details nor about the exact content of your videos. Carrying out the product design steps detailed above will help you only if you offer good content in the right format. As entertainment is not an industry we are well-versed in, the focus of our research falls on best practices related to product design that surrounds your educational video content.
You shouldn’t forget that when you publish your first video, you officially enter a race for attention. A race where your customers will inevitably compare your services to other entertainment products. And naturally, entertainment industry professionals will have very deep expertise in how to make videos engaging, so it’s worth considering whether you have a competency gap to fill before investing a lot of resources into creating videos.
The most efficient way is probably cooperating with experts from that field to help create (and market) your content. Today education and entertainment are starting to overlap in so many new and exciting ways (think of the Masterclass series!), and you definitely have to up your game to help students concentrate on your product.
Designing the right video-based learning experience is no easy feat, but if you carefully weigh and examine all the factors we discussed, you are on the right track to creating an experience that will engage your users and increase their retention of knowledge. And at the end of the day, this is what learning is about.
This post is part of our article series focusing on innovation in Edtech. To get an even broader view of designing bulletproof products of education, check out our previous post on Blended Learning.
Let's talk about your challenge. Get in touch with us!
loading form



